Research
Initially, I considered both React.js and Streamlit for this experiment.
| Feature | Streamlit | React.js |
| Ease of Use | Simple, Python-based, great for quick prototypes | Requires more setup and knowledge of JavaScript, but highly flexible |
| Development Speed | Fast, with built-in components and automatic UI generation | Slower initial setup, but highly customisable once set up |
| Customisability | Limited; mostly focuses on data apps | High; complete control over UI and user interactions |
| Integration with AI Models | Native support for Python-based ML models (e.g., Hugging Face, OpenAI APIS, Groq APIS) | Requires backend setup for Python or separate API integration |
| Scalability | Not as scalable for large-scale apps; best for small to medium projects | Highly scalable, suitable for complex, production-level apps |
| Deployment | Simple, with built-in cloud options (Streamlit Community Cloud) | Requires more setup but supports multiple hosting options (e.g., Vercel, AWS, Netlify) |
For this project, I chose Streamlit as the framework for my chatbot interface, since it is more appropriate to the smaller scale and experimental nature of my current work. Streamlit’s simple, Python-based setup allows for rapid prototyping, which is ideal for quickly iterating on my design and experimenting with early concepts. Its built-in features and automatic UI generation reduced the development time, allowing me to focus on refining the main interactions without being overwhelmed by frontend concerns. In addition, Streamlit has native support for Python-based AI models such as the Groq API that I’m using, so integration was seamless without needing an extra backend.
That said, as I look to further develop my project down the line and conduct more extensive user research and testing, I will make the switch to React.js for its increased scalability, customisability, and more precise control over user interactions.
Development
I initially started with this youtube video to learn how to set up Streamlit in python and integrate the groq API.

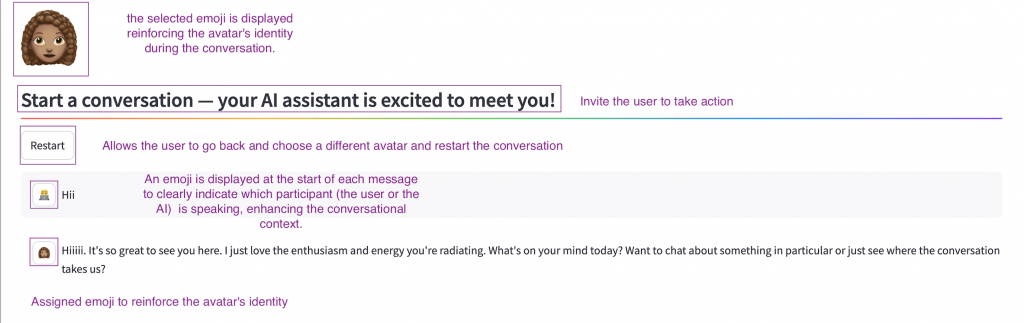
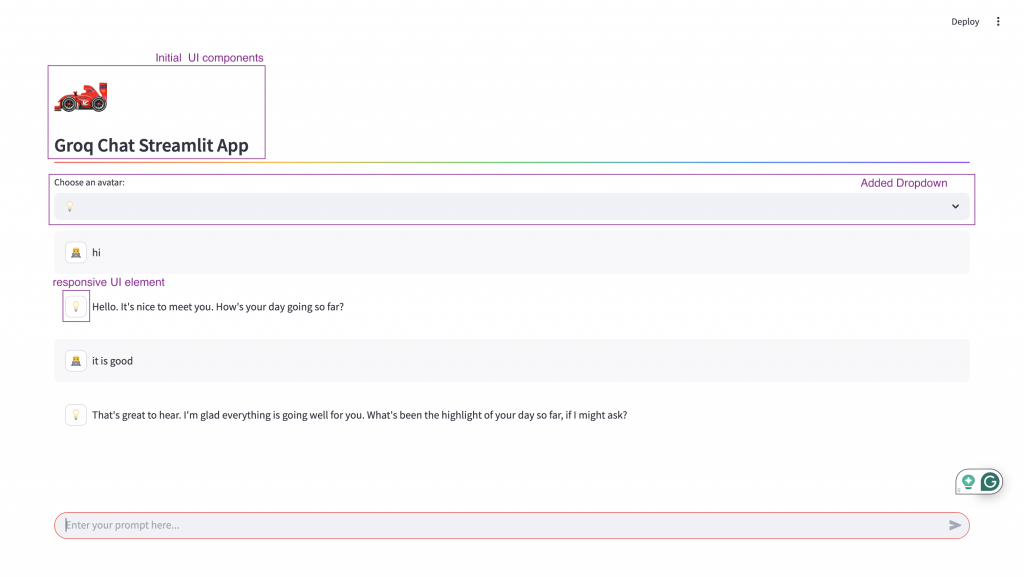
My first iteration used emojis as the AI avatar representations.

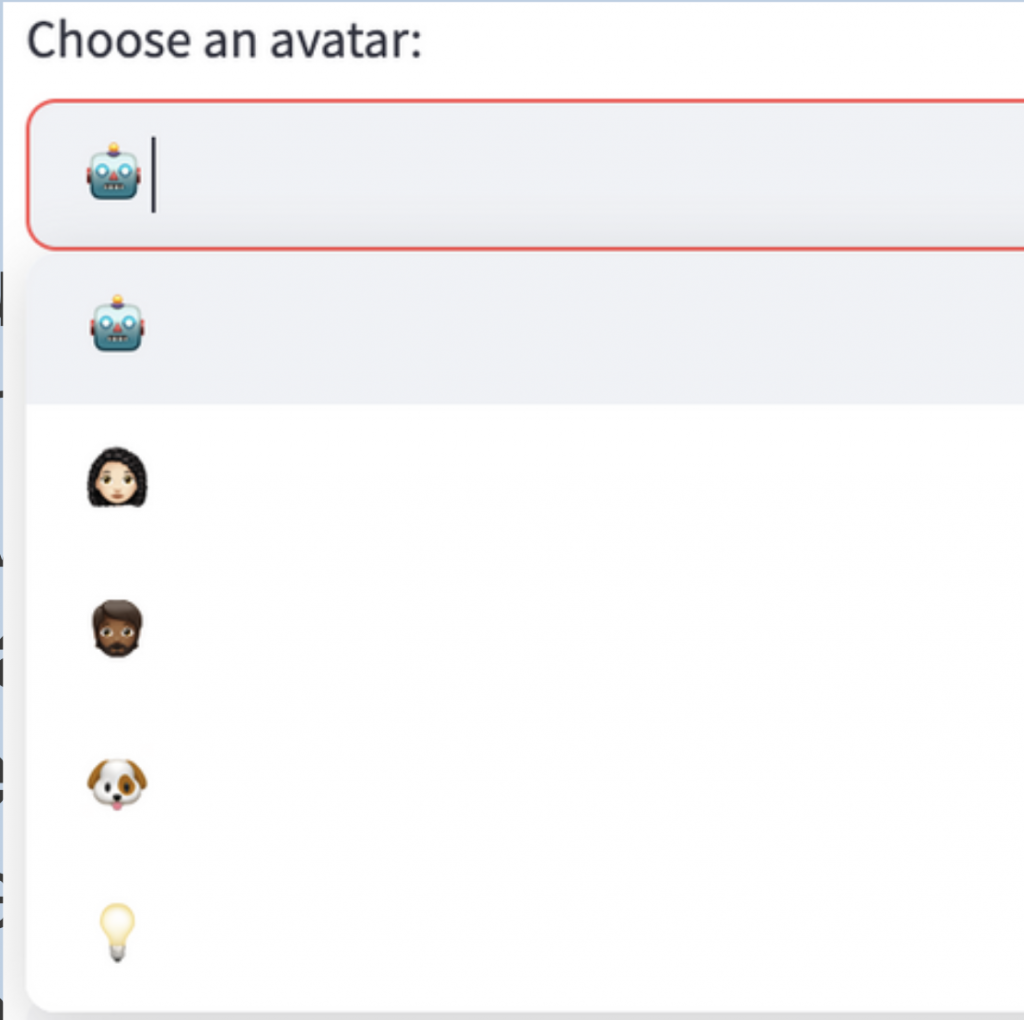
Then, using the Streamlit documentation, I built the user interface with the chatbot videos and implemented a navigation system between the two main pages: the Avatar Selection and Chatbot Interface.
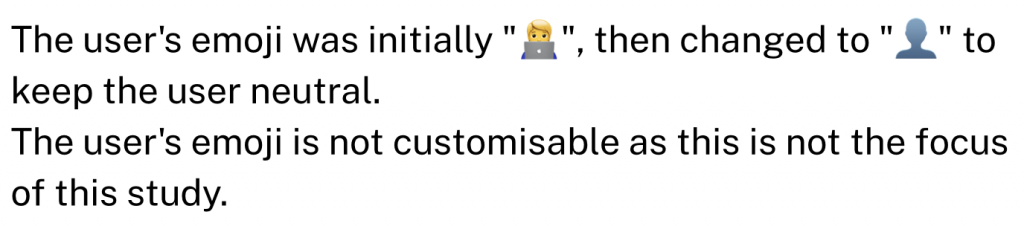
I assigned a unique emoji for each avatar. Once the user selects their preferred avatar, the page switches to the chatbot interface, storing the chosen emoji in Streamlit’s session state for consistent personalisation throughout the interaction.